If a website visitor closes a popup without opting in, you can politely display a static footer bar instead. This keeps your invitation in front of the person throughout their website visit (while still allowing them full use of the screen).
How to Set Up This Footer Bar
To set up this flow, you’ll need to create two PopupAlly opt ins:
- The main opt in offer
- A footer bar with a reminder of the offer
1. Main Opt In Configuration
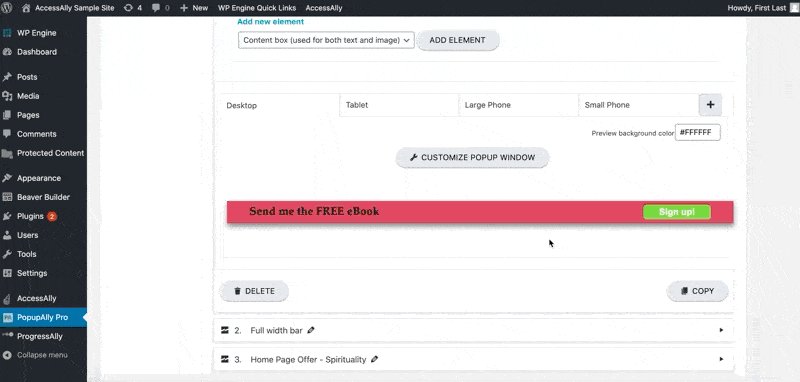
The main opt in is set up “normally”, using a fluid template.
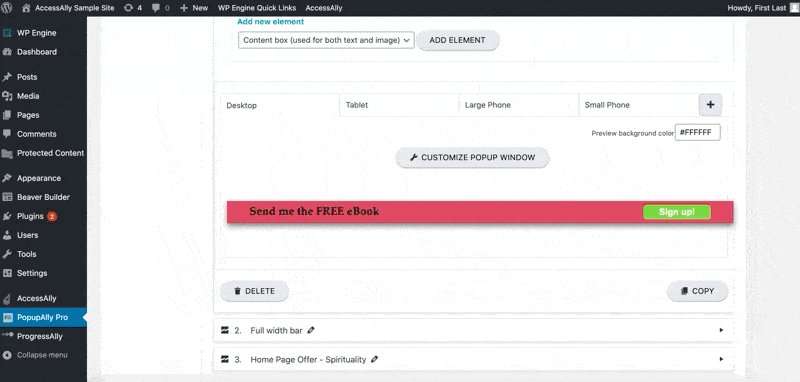
2. Bottom Bar Configuration
The bottom bar should be configured as follows:
Style Settings Tab
Choose the fluid template Full Width Click Open option.

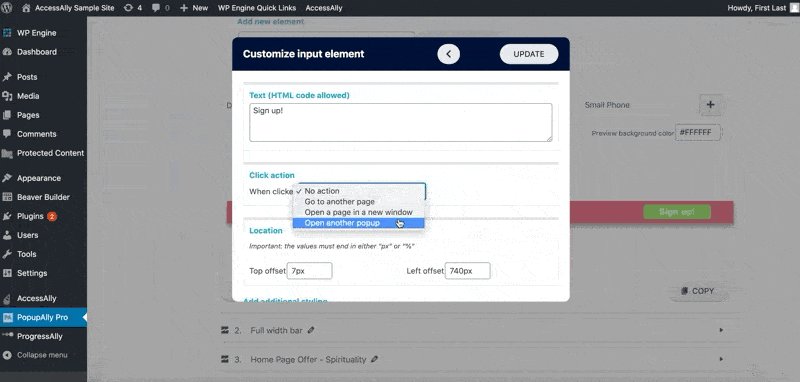
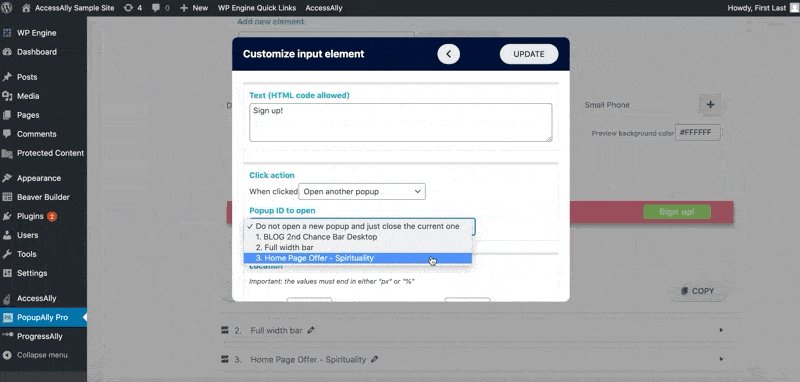
When working on the design, make sure to edit the Button functionality by clicking on the button to open the settings. Make sure the Click Action is set to open another popup (select the correct popup from the dropdown).

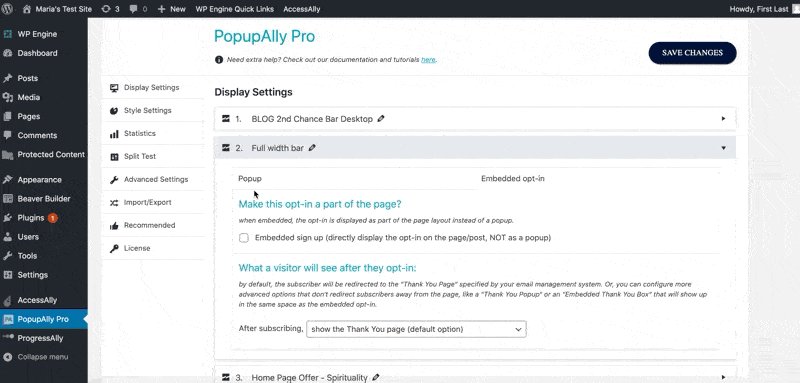
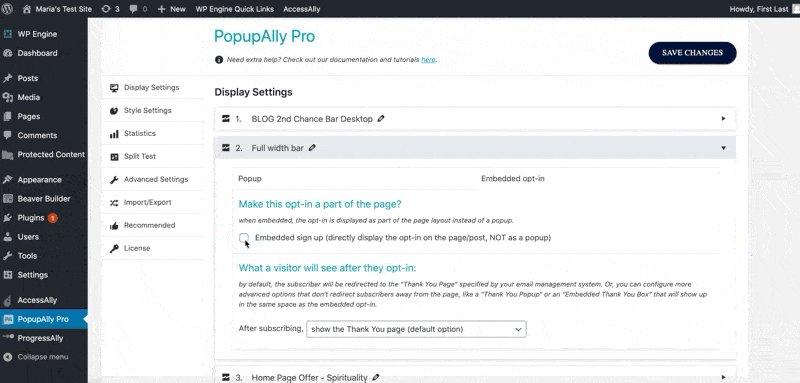
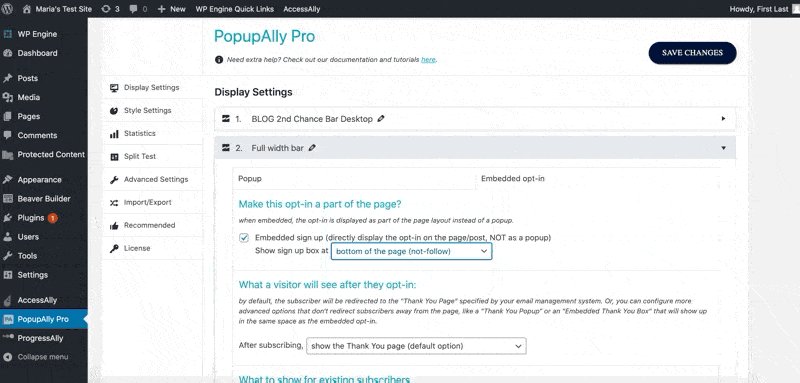
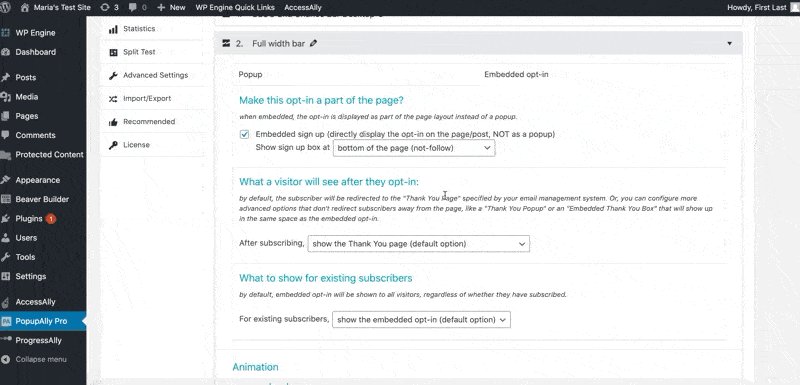
Display Settings Tab
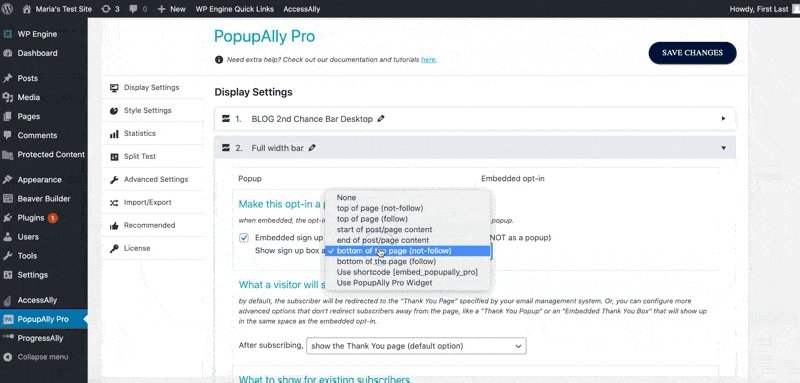
In the display settings tab, select the checkbox in the Embedded opt in area. Then, make sure the dropdown is set to the bottom of the page.
This will ensure that the bar is properly placed on your site.

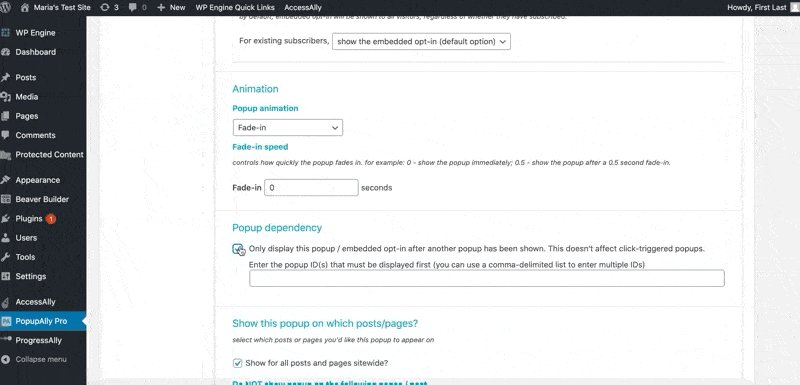
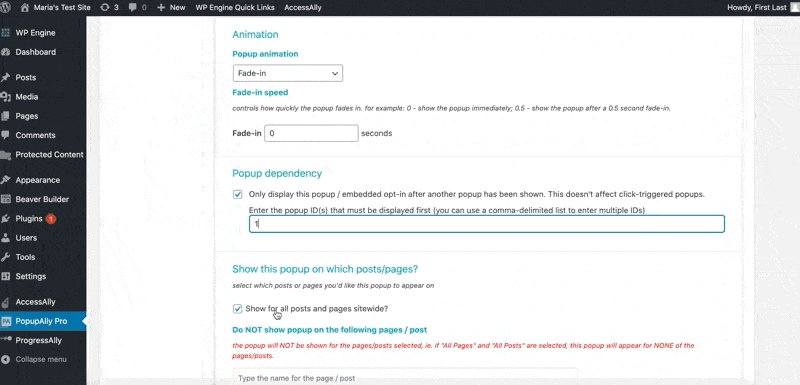
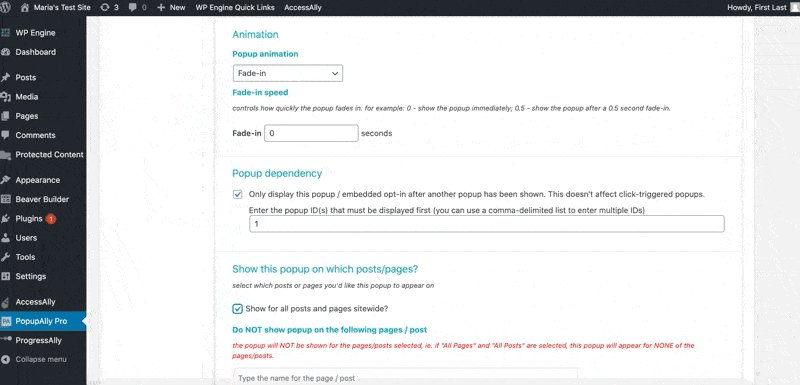
Next, select the check box under Popup Dependency. Input the number for the main opt in.

(Make sure the bottom bar is set to appear on “all posts/pages”, if you would like it to show site-wide.)
4. Test Setup
Finally, test your setup to make sure the popups behave as expected.
Important: The bottom bar will not be immediately visible when you close the main popup. However, it will appear when you switch to a new page.