PopupAlly Pro + MailChimp work great together! Follow the steps below to create your Mailchimp signup form and embed the form code into PopupAlly.
Create a Signup Form in Mailchimp
We recommend following the Mailchimp setup steps to create your form using the Embedded Form Code option.
See how to Create a Signup form in Mailchimp.
Paste the Embedded Form Code in PopupAlly
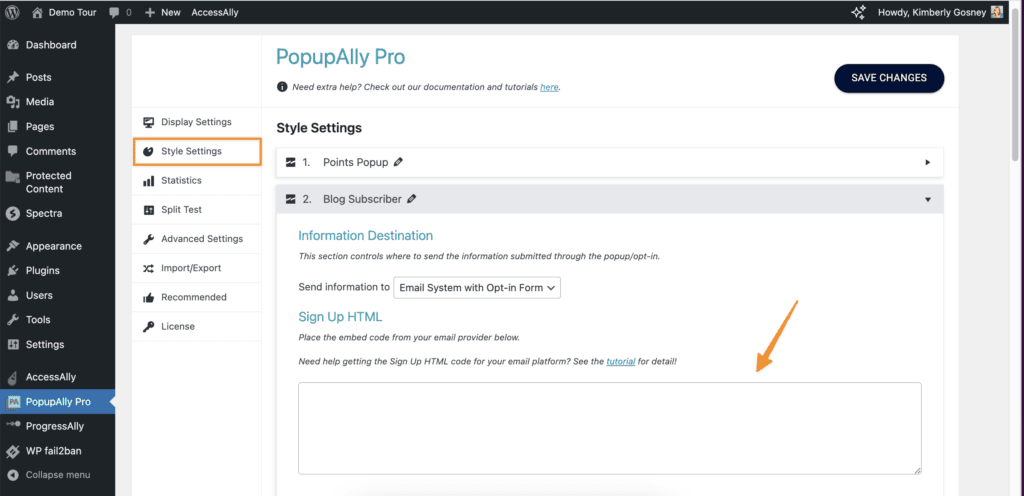
Go to PopupAlly > Style Settings, open your desired popup. In “Send information to” dropdown select Email System with Opt-in Form.
Paste your HTML code in the “Sign Up HTML” section.

Test Your Opt-in
To test your new form, go to the page with your PopupAlly popup, fill out the form.