PopupAlly + Infusionsoft work great together! This short tutorial will walk you through how to get the HTML opt in code from Infusionsoft for your WordPress website opt-in.
Then, add this code, directly into your PopupAlly settings in WordPress.
Step by Step Tutorial to Get HTML Opt In Code from Infusionsoft
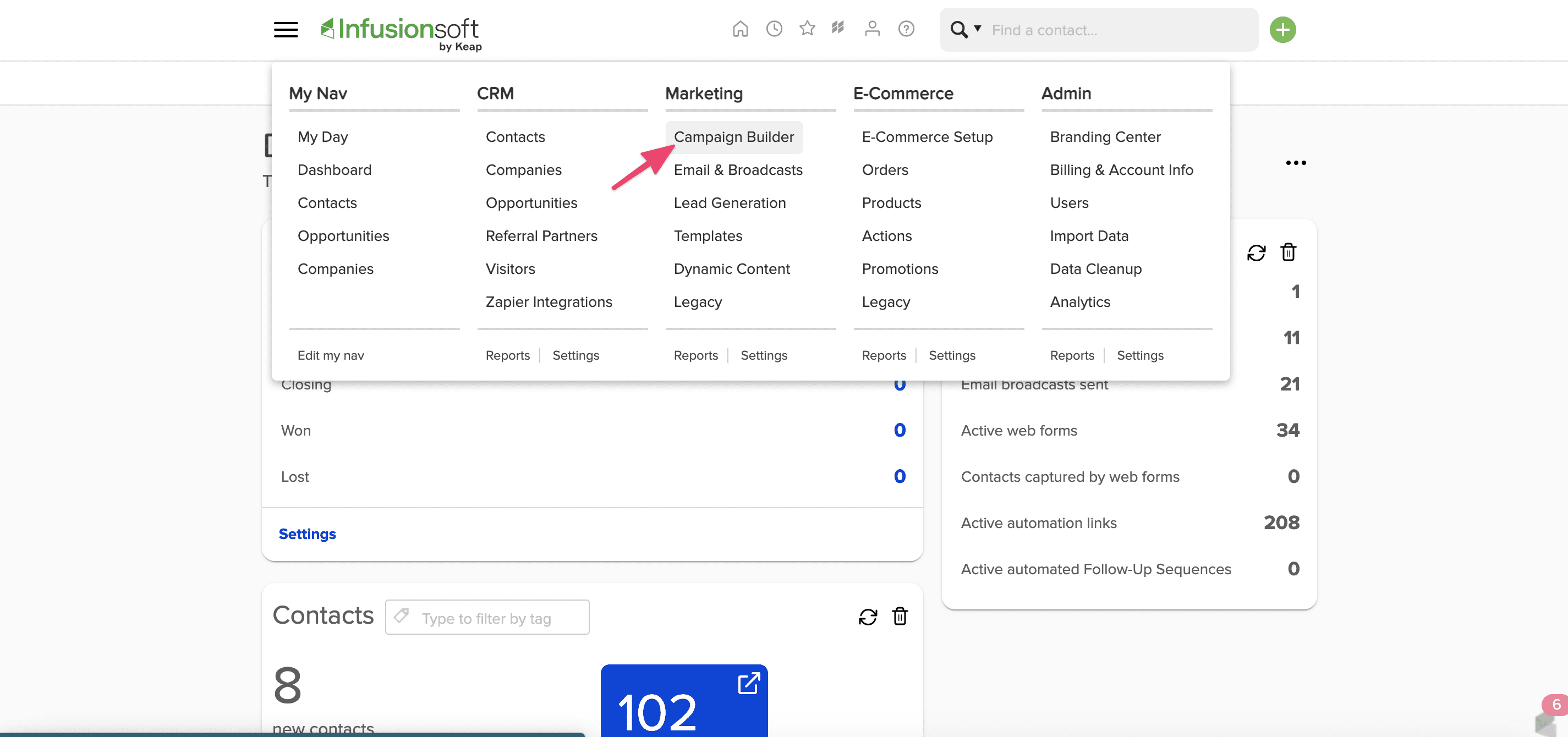
1. Create a new campaign
Inside of Infusionsoft account, go to an existing Marketing Campaign or create a new blank Campaign that you’ll be using the popup with.

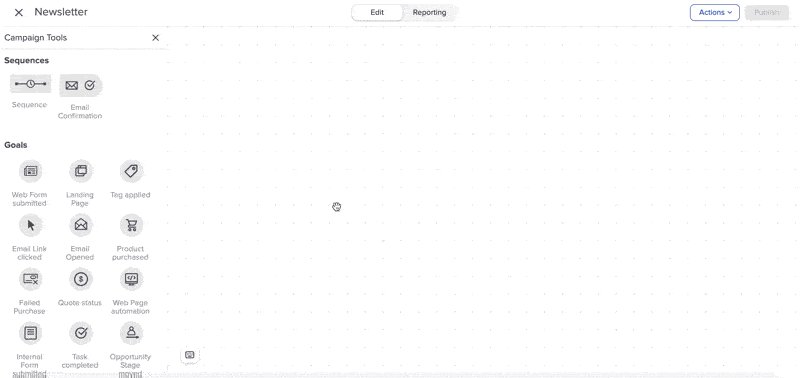
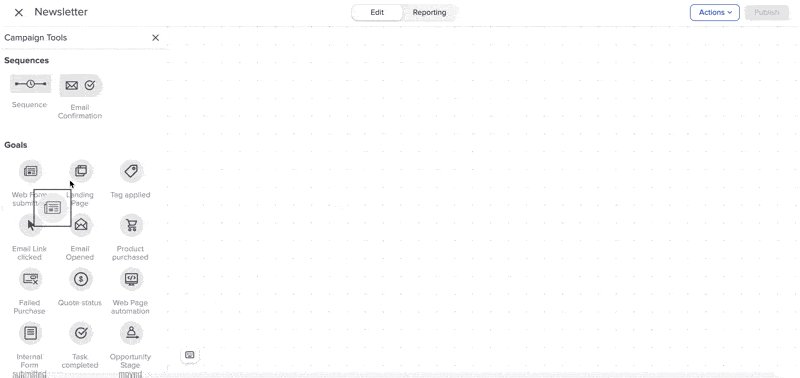
2. Create Your Sign Up Goal
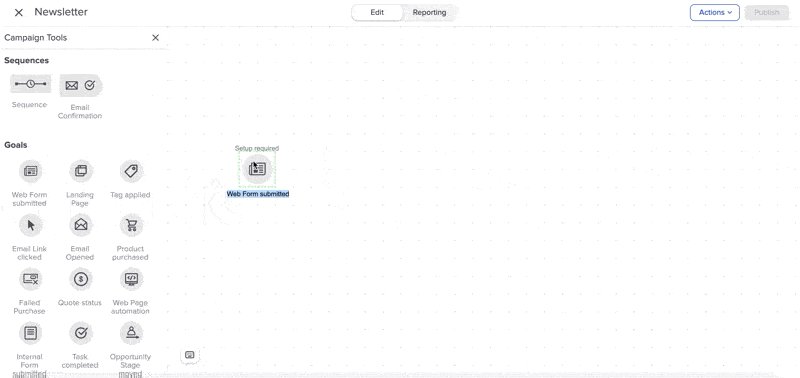
In your campaign, drag and drop the ‘Web Form submitted’ goal.

3. Edit the Goal
Click on the goal and select Edit from the dropdown.
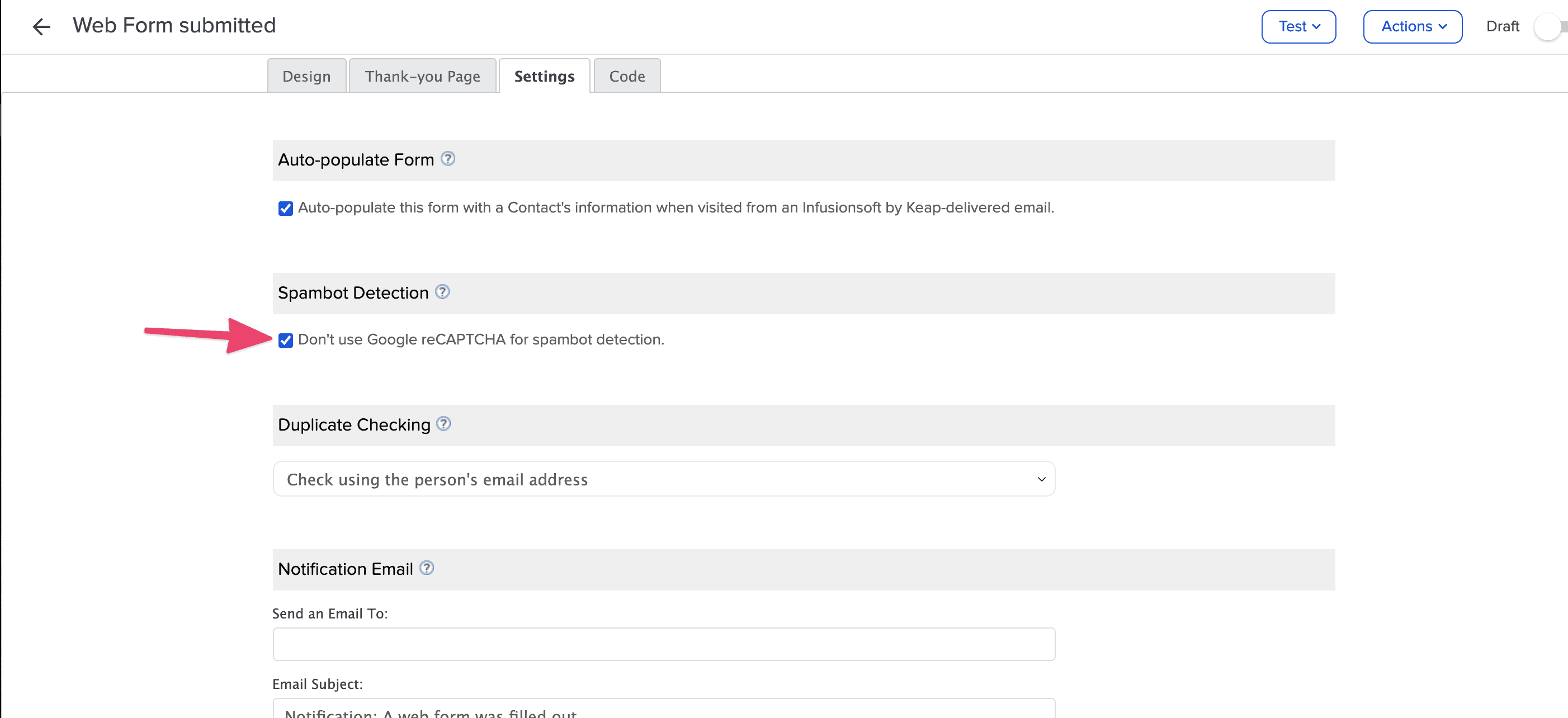
Uncheck Spambot
In the Settings tab, uncheck the Spambot detection box.

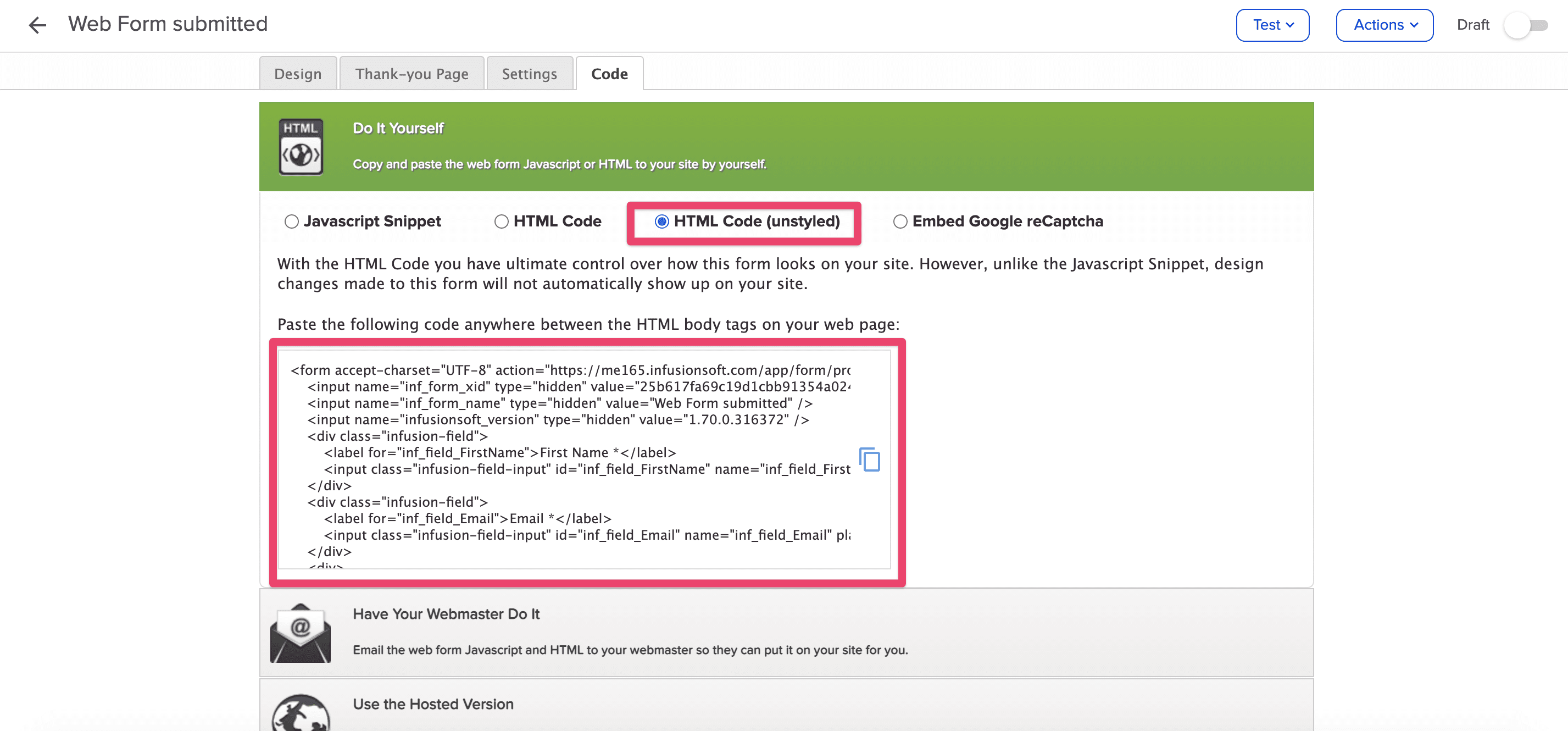
4. Obtain “unstyled” HTML code
Next, head to the ‘Code’ tab. Here, you’ll want to select HTML Code (unstyled). We want to use the ‘unstyled’ version because it’s less code…meaning it’s also going to have a faster load time :)
Copy the code (make sure to get all of it!)

5. Paste the code into your popup settings
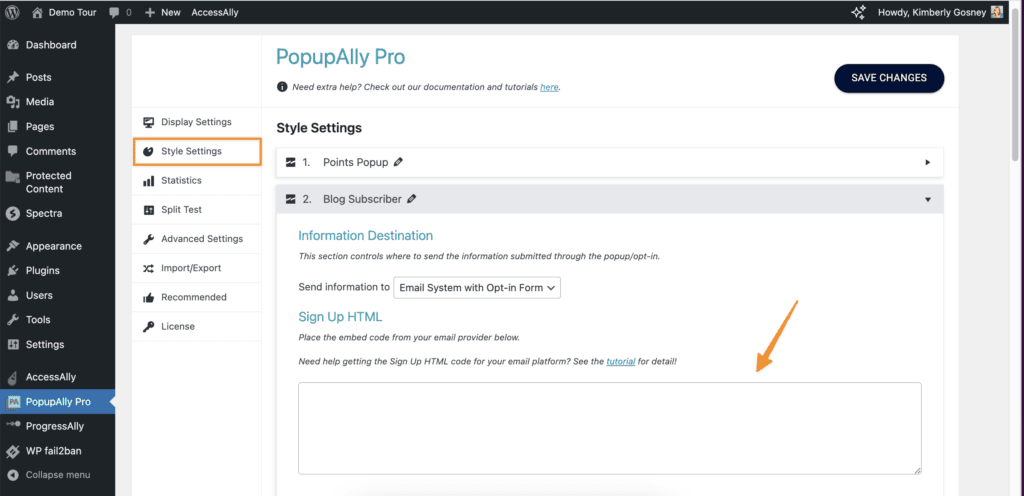
Go to PopupAlly > Style Settings, open your desired popup. In “Send information to” dropdown select Email System with Opt-in Form.
Paste your HTML code in the “Sign Up HTML” section.