Get Legacy HTML Code From Drip
1. Create a New Form

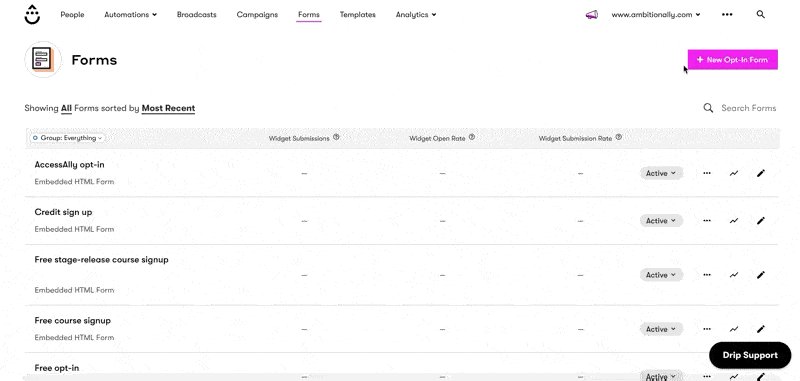
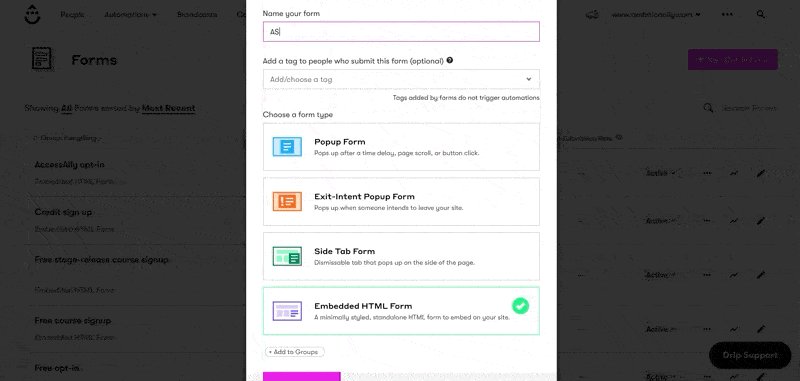
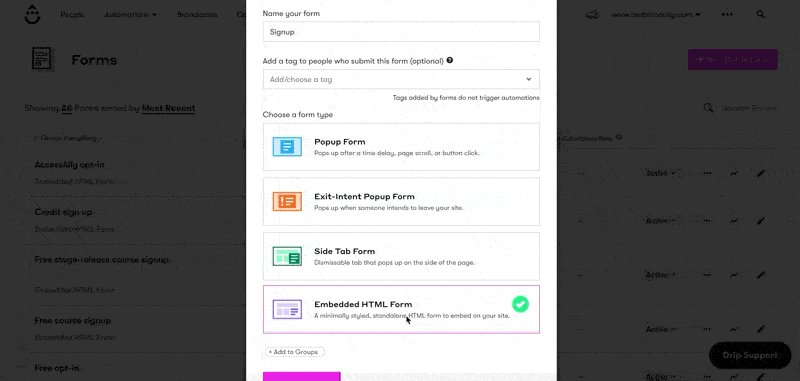
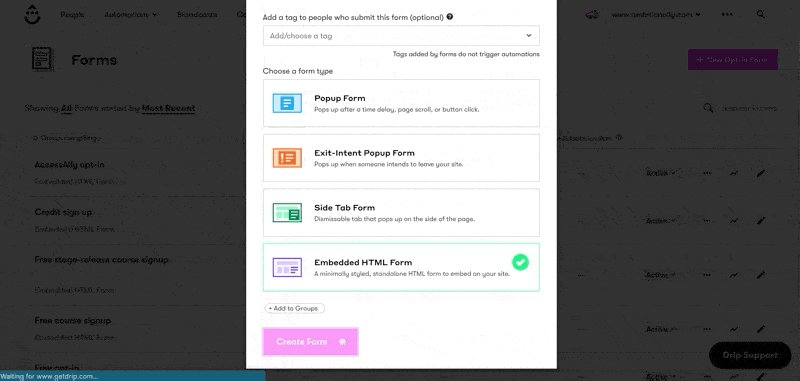
In your Drip account, go to: Forms > New Opt In Form > Embedded HTML Form
Make sure to name your form.
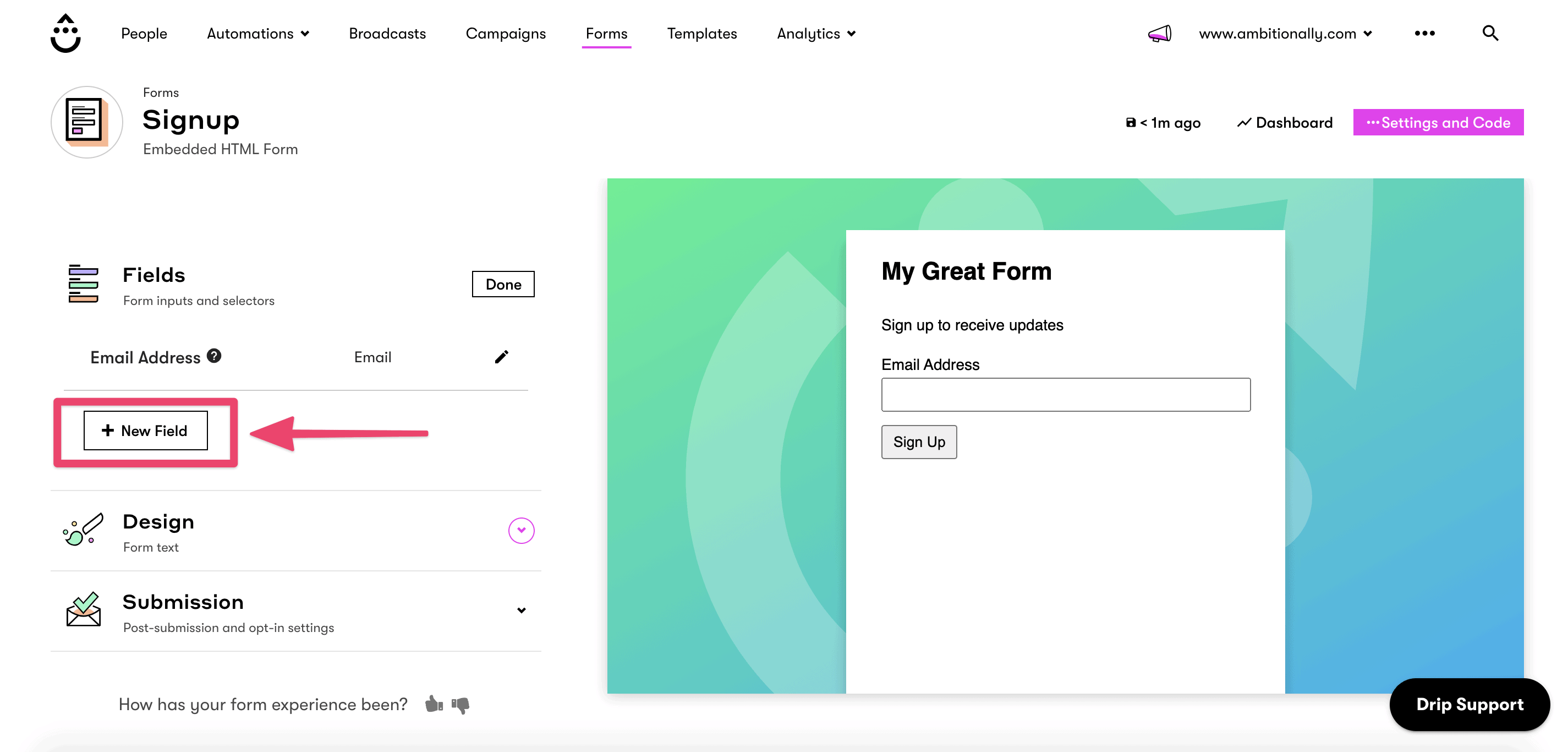
2. Customize Form Fields
By default, the form only has an email input. If you’d like to collect a user’s name as well, you’ll need to add a new field to the form.

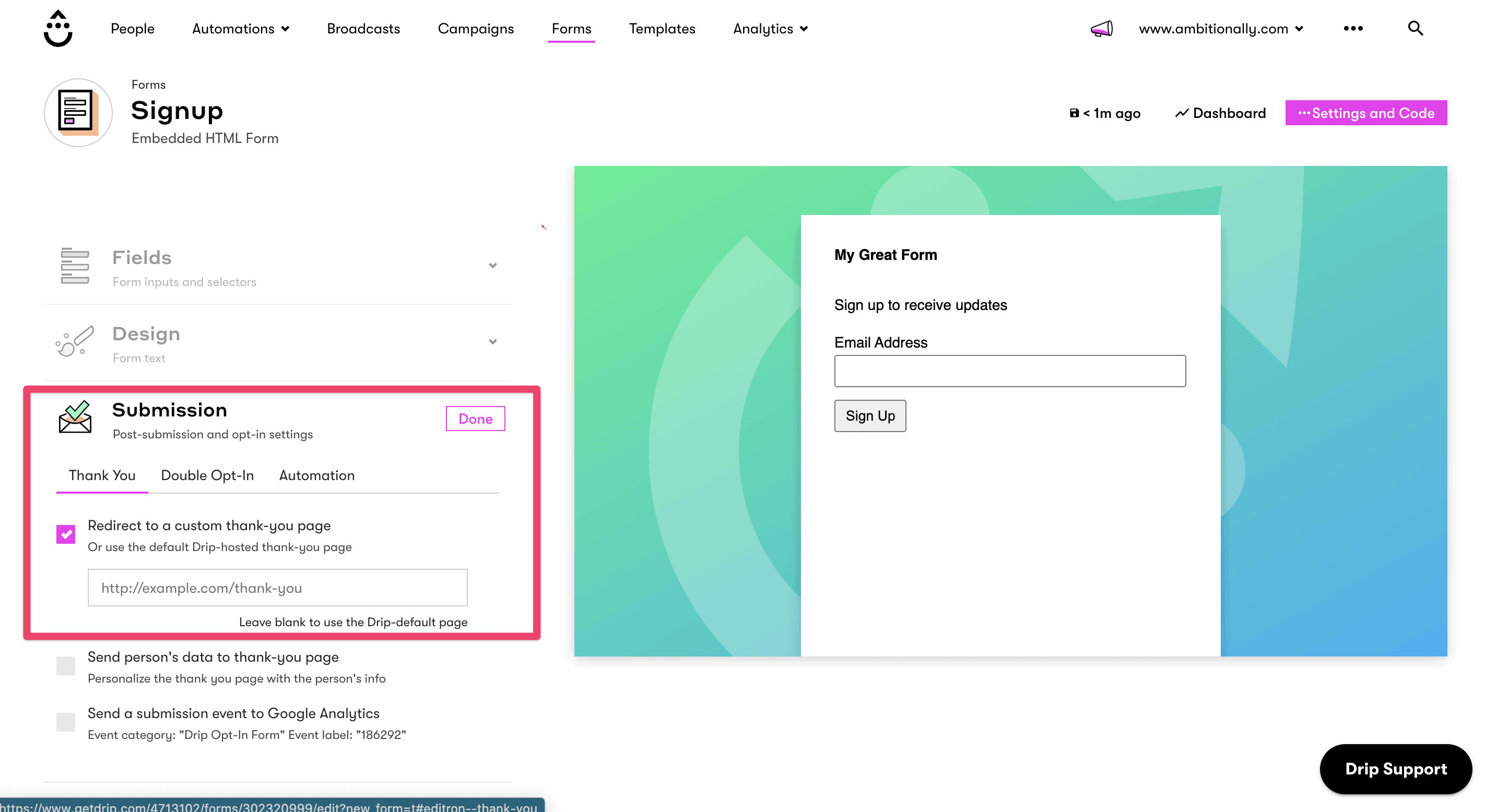
3. Set up Thank You Page URL
In the Submissions area, check the box to redirect to a custom thank you page. This URL should correspond to the one you add into your PopupAlly Pro settings.

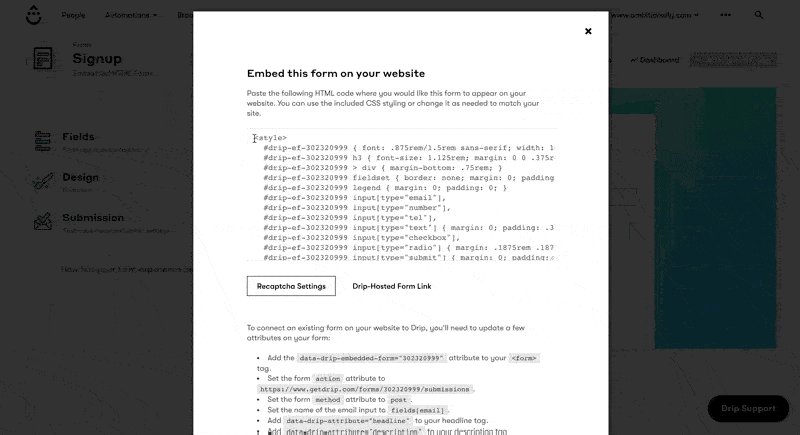
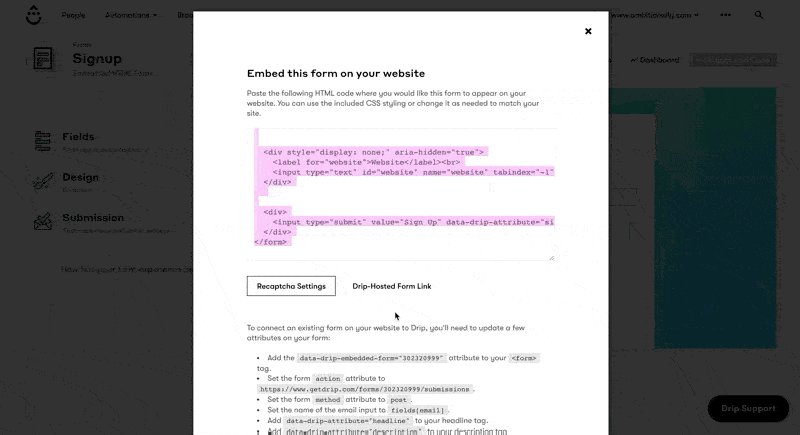
4. Obtain HTML code
Click on Settings and code. Then, copy the code from the box.

Don’t forget to make the new form live in Drip in order for the HTML code to collect addresses properly!
5. Paste the code into the popup
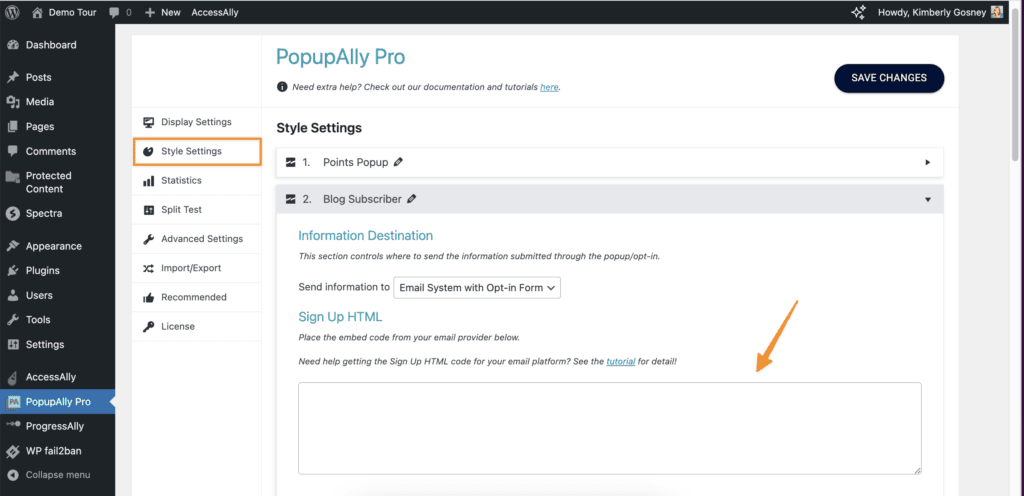
Go to PopupAlly > Style Settings, open your desired popup. In “Send information to” dropdown select Email System with Opt-in Form.
Paste your HTML code in the “Sign Up HTML” section.