PopupAlly + ConvertKit work great together! This short tutorial will walk you through how to grab the ConvertKit form code for your website opt-in.
Create New ConvertKit Form
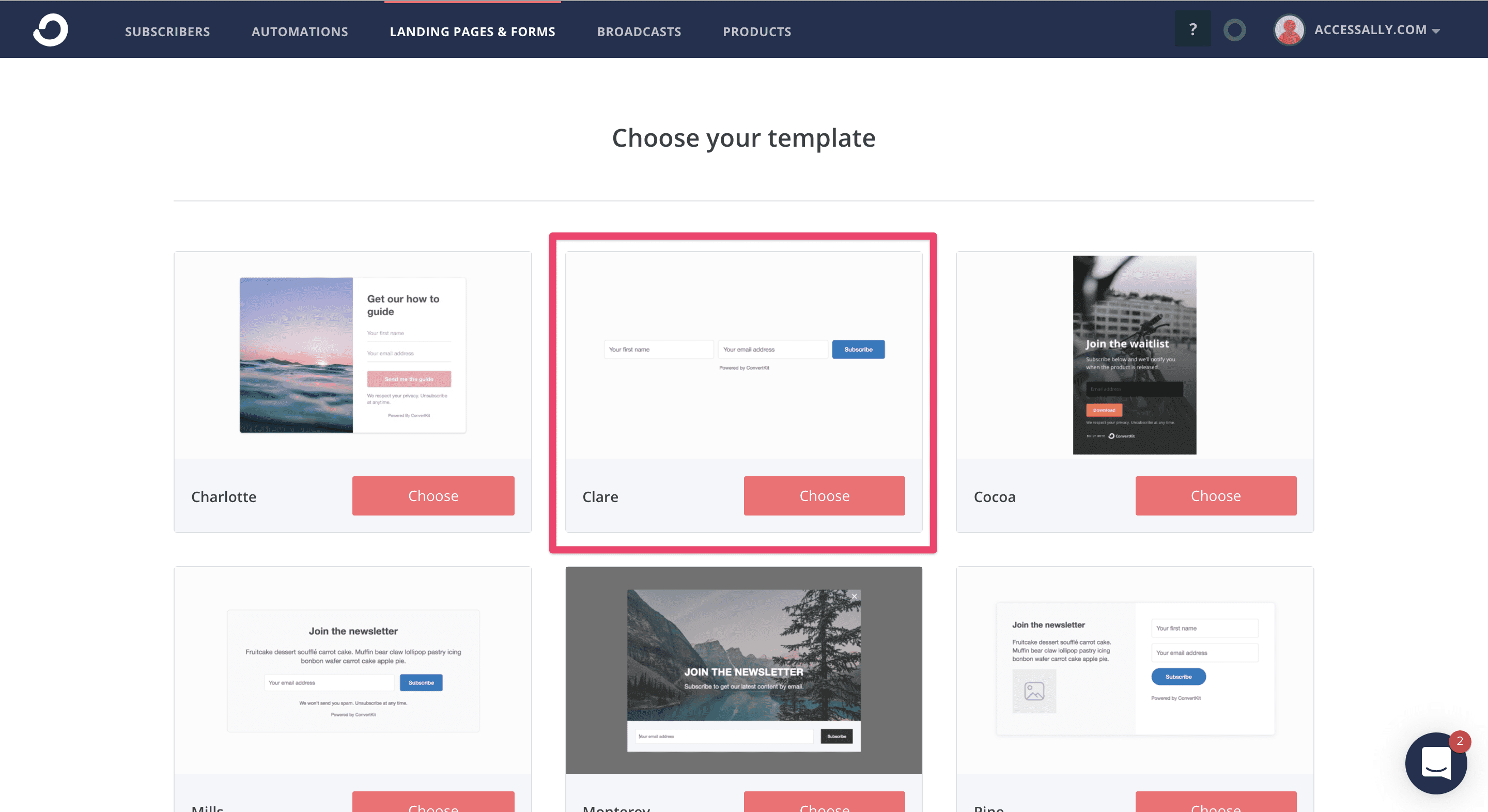
Inside your ConvertKit account, go to: Landing Pages & Forms > + Create New > Form > Inline > Clare
This form needs:
- name or first name field
- email address field

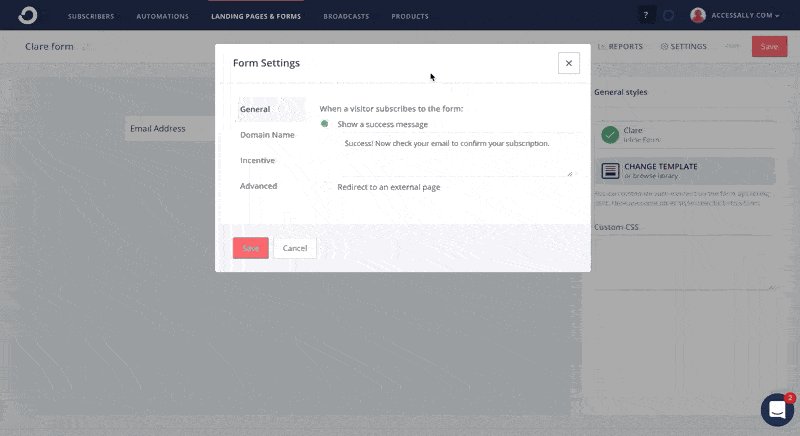
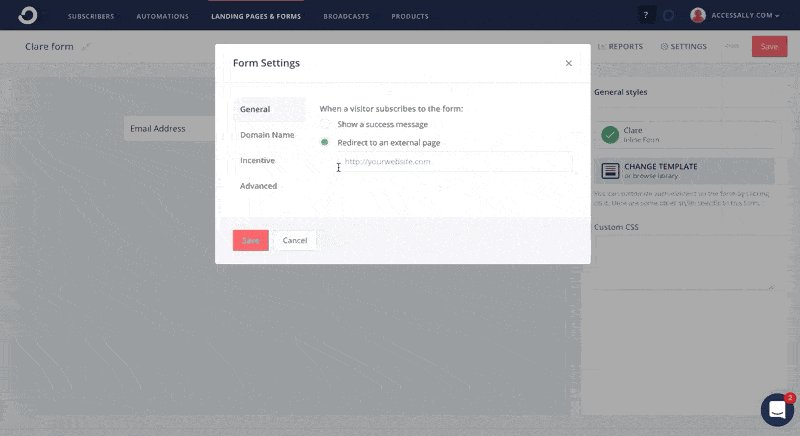
Review ConvertKit Form Settings
- General tab > Redirect to an external page (add thank you page link if desired)
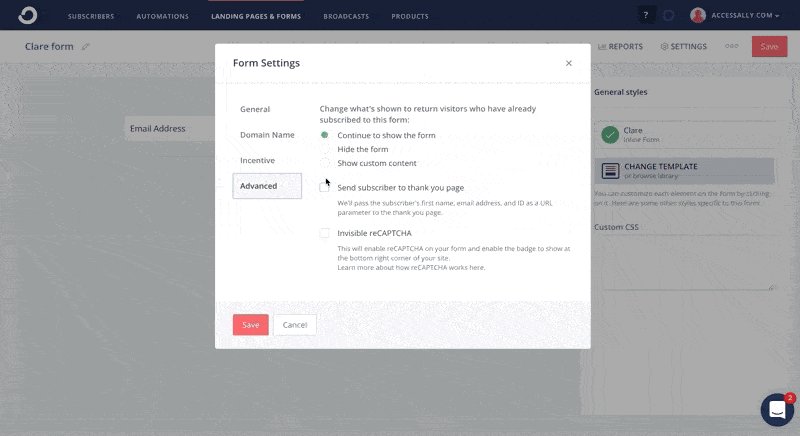
- Advanced tab > Invisible reCAPTCHA checkbox (should not be on)

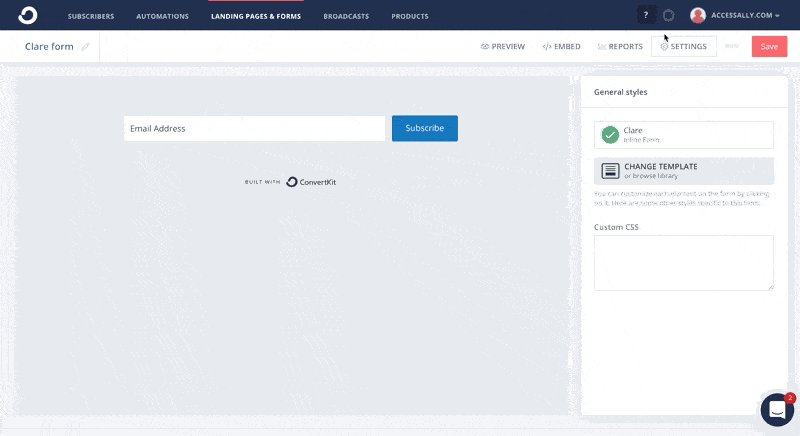
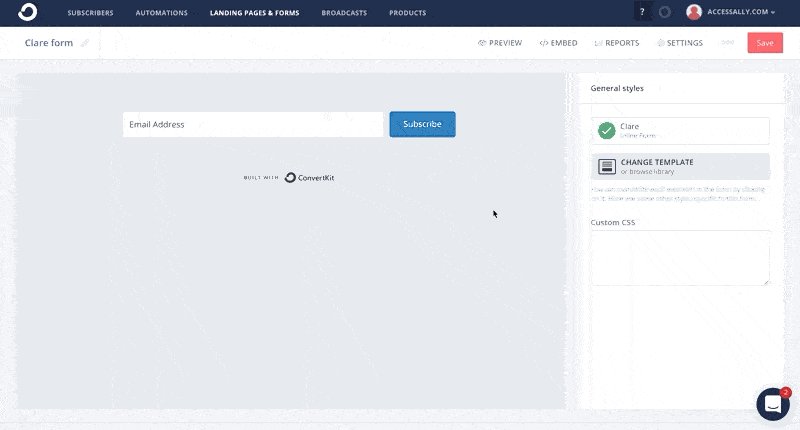
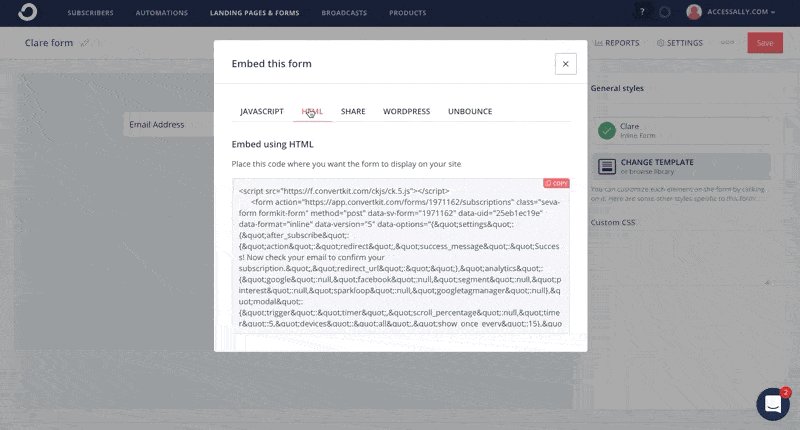
Save Form and Copy HTML
Upon save the form will show your embed options. Select the HTML tab, copy this code.

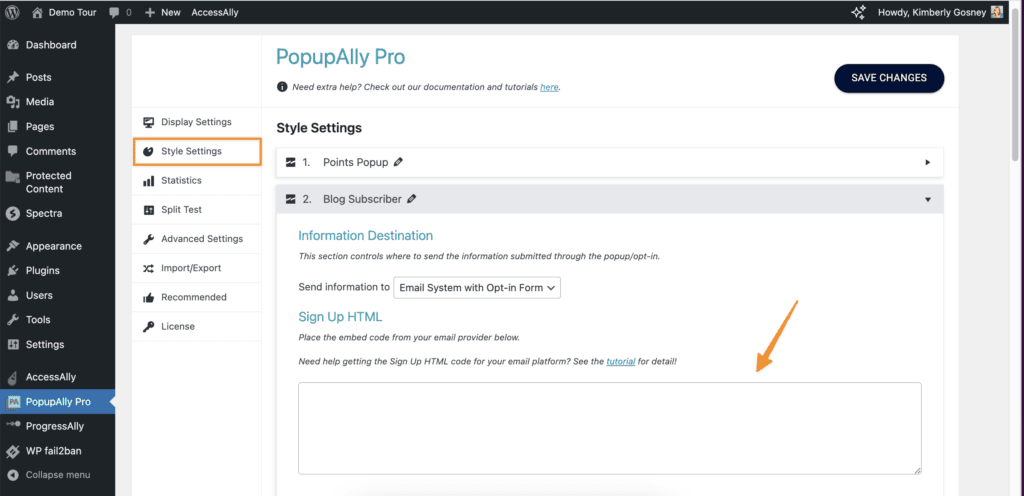
Paste HTML into PopupAlly Pro
Go to PopupAlly > Style Settings, open your desired popup. In “Send information to” dropdown select Email System with Opt-in Form.
Paste your HTML code in the “Sign Up HTML” section.