PopupAlly Pro + AWeber work great together! This short tutorial will walk you through how to get the HTML opt in code from AWeber for your website opt-in.
1. Create a Sign Up Form
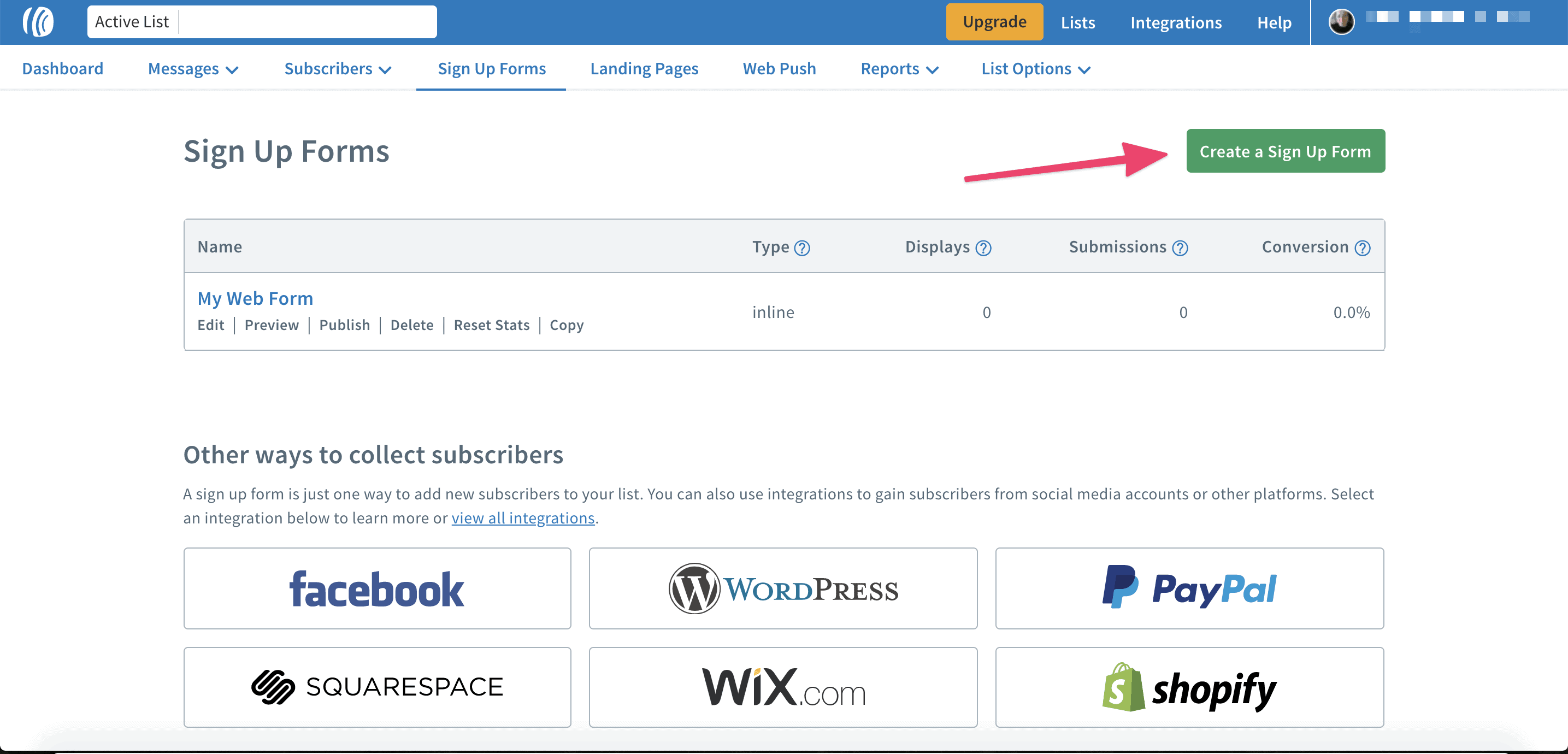
In your AWeber account, go to: Sign Up Forms > Create a Sign Up Form.

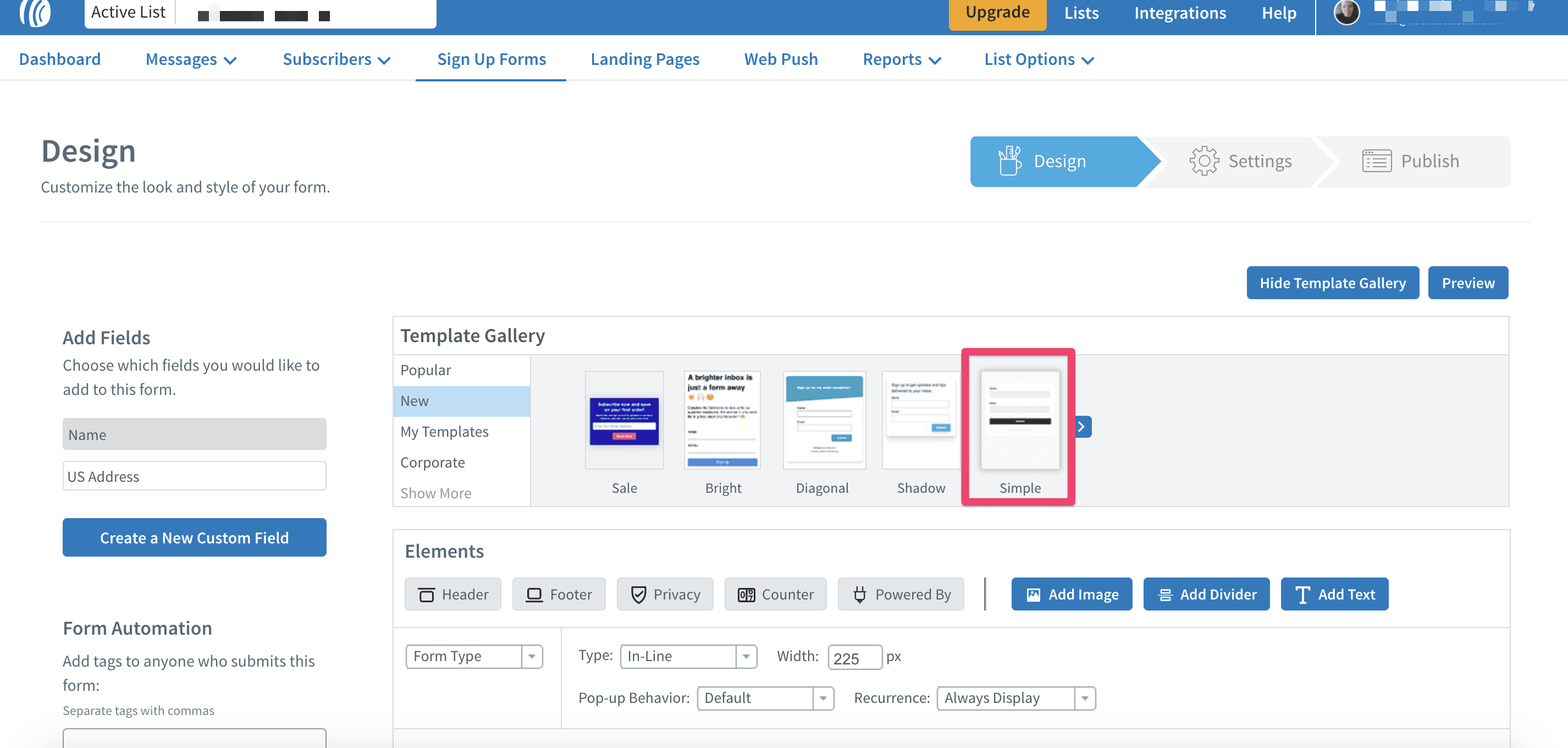
The “Simple Form” design that includes name and email is perfect for PopupAlly.

2. Basic Settings
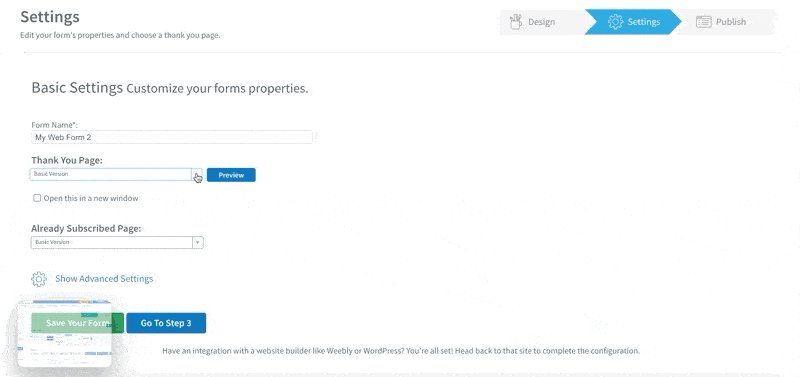
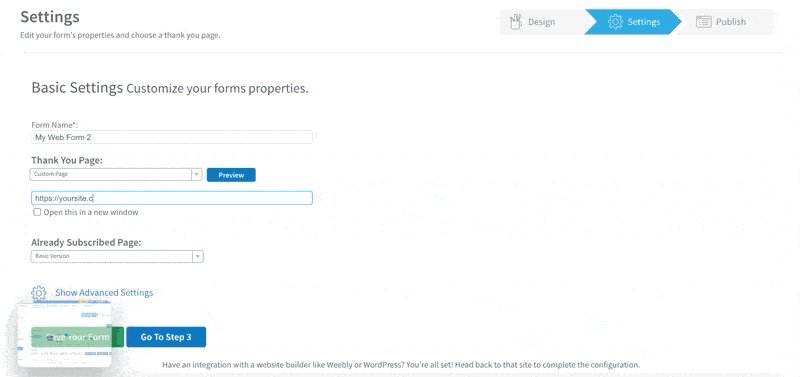
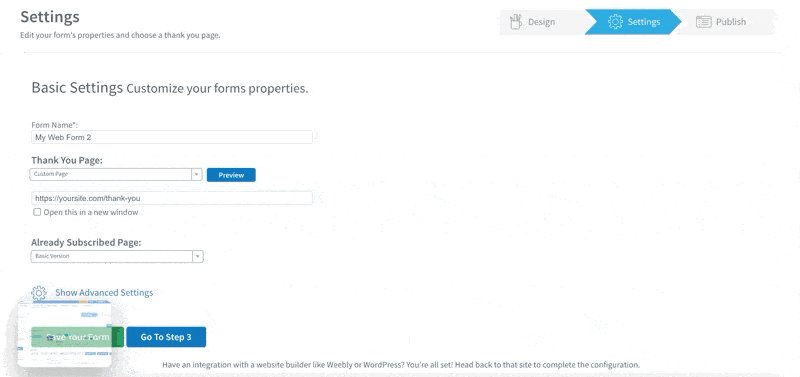
After creating the Thank You Page in your WordPress site, you can make sure the Basic Settings in your AWeber form is set to the page you created. Select Custom Page, and then place the URL in the space below.

Note: Although PopupAlly Pro gives you the option of showing a “thank you popup” after someone opts in, Aweber’s API blocks those new subscribers. Instead, please make sure to use the Thank you page as shown here.
3. Save Your Form
Save your form in Aweber.
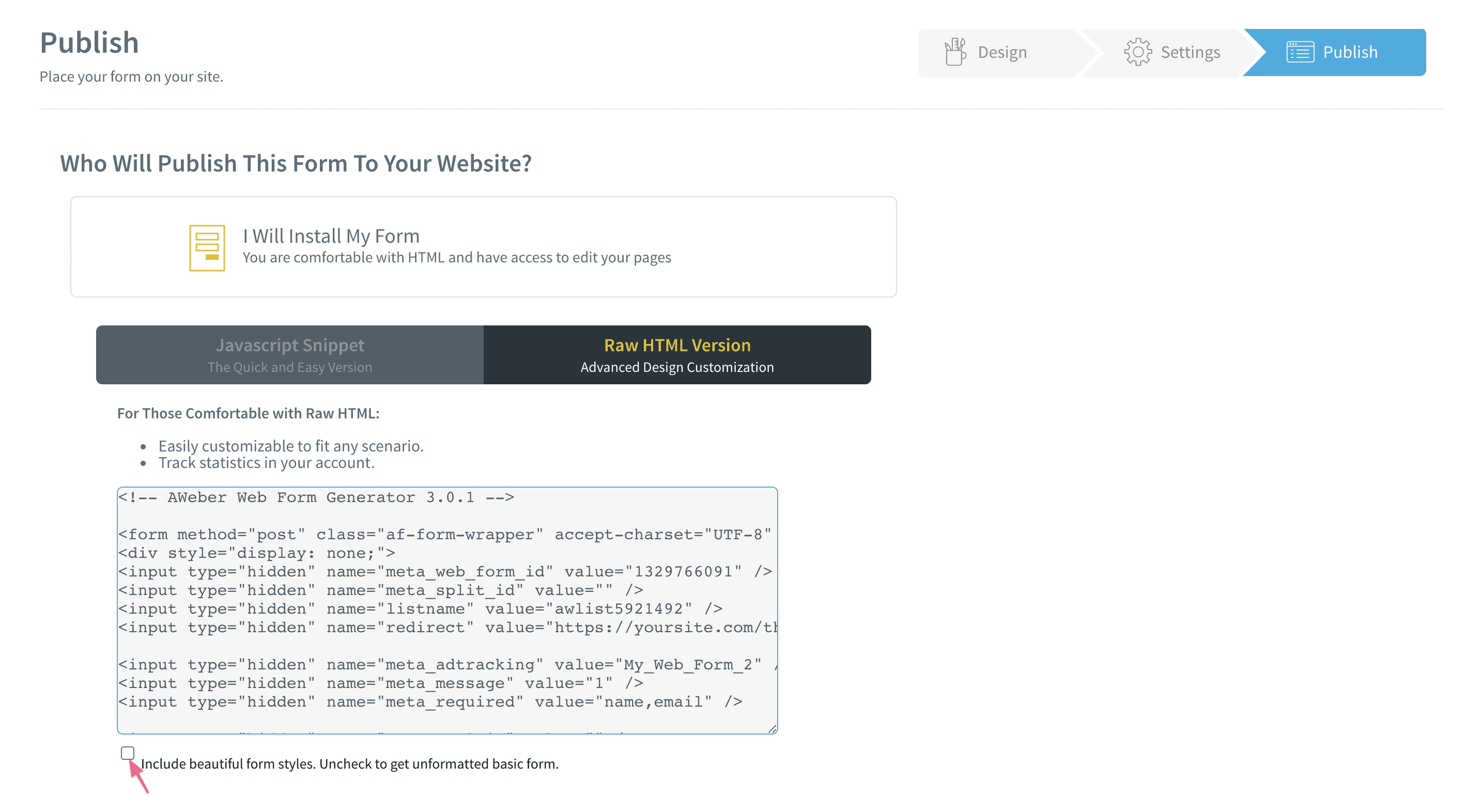
4. Select ‘I Will Install My Form’
This is located under step 3 in the Aweber form settings.
5. Locate the ‘Raw HTML Version’ Code
This is the code you will need to complete the integration between AWeber and your popup plugin, PopupAlly. Be sure to uncheck the box below the code to remove the styling.

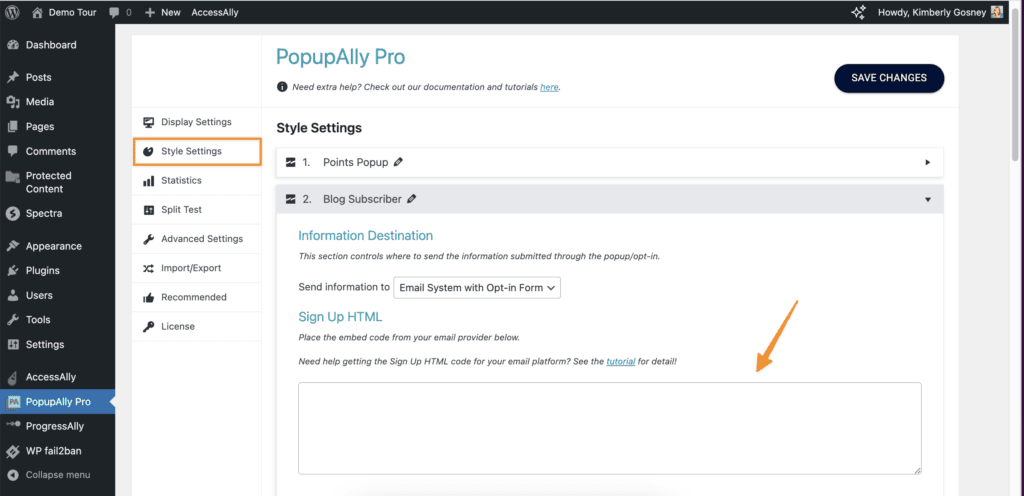
6. Paste Code in PopupAlly
Go to PopupAlly > Style Settings, open your desired popup. In “Send information to” dropdown select Email System with Opt-in Form.
Paste your HTML code in the “Sign Up HTML” section.

7. Design Your Popup
If you need to design your popup, click here to see how.